Sections
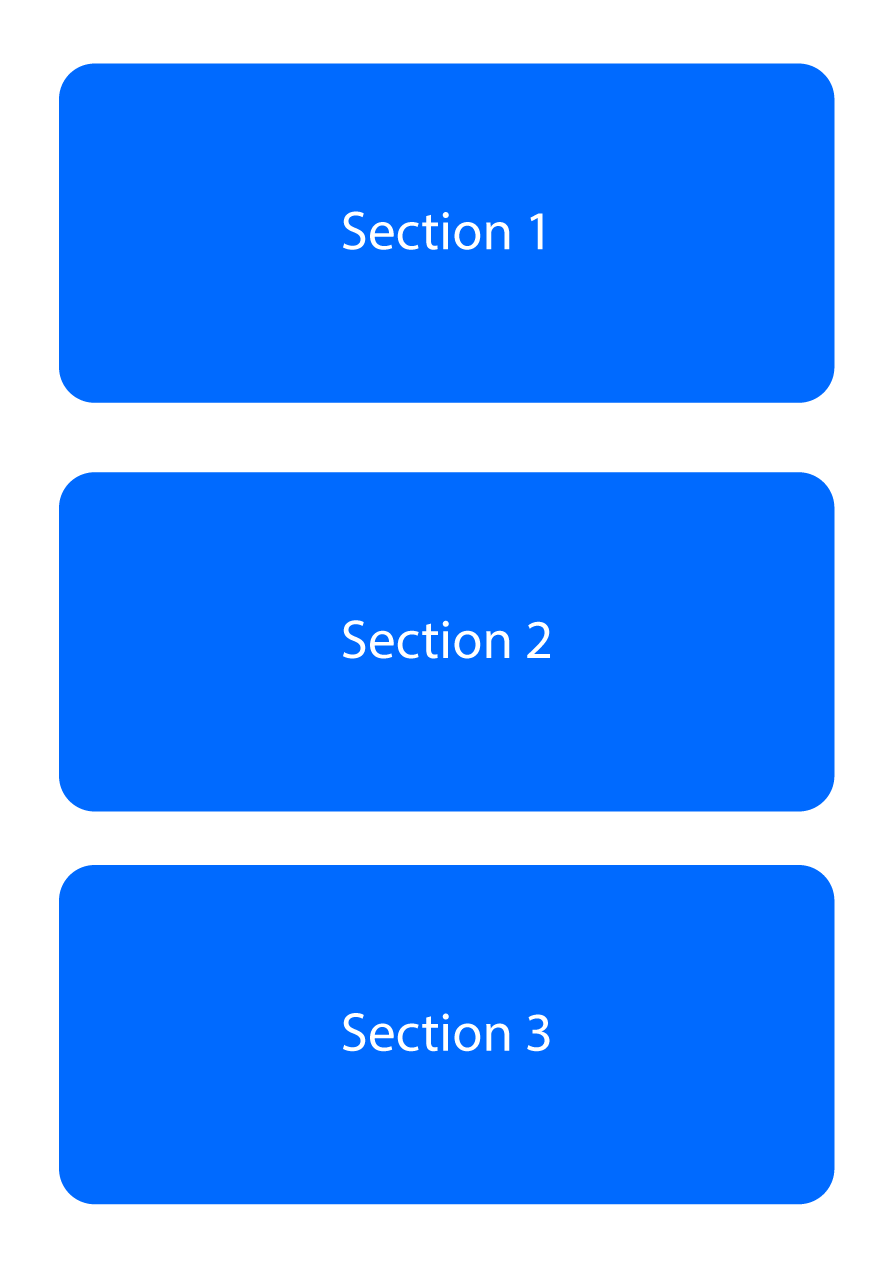
A Page is divided into a vertical stack of boxes called Sections. Later we will add components to display content in each Section. Sections are further divided into Containers.

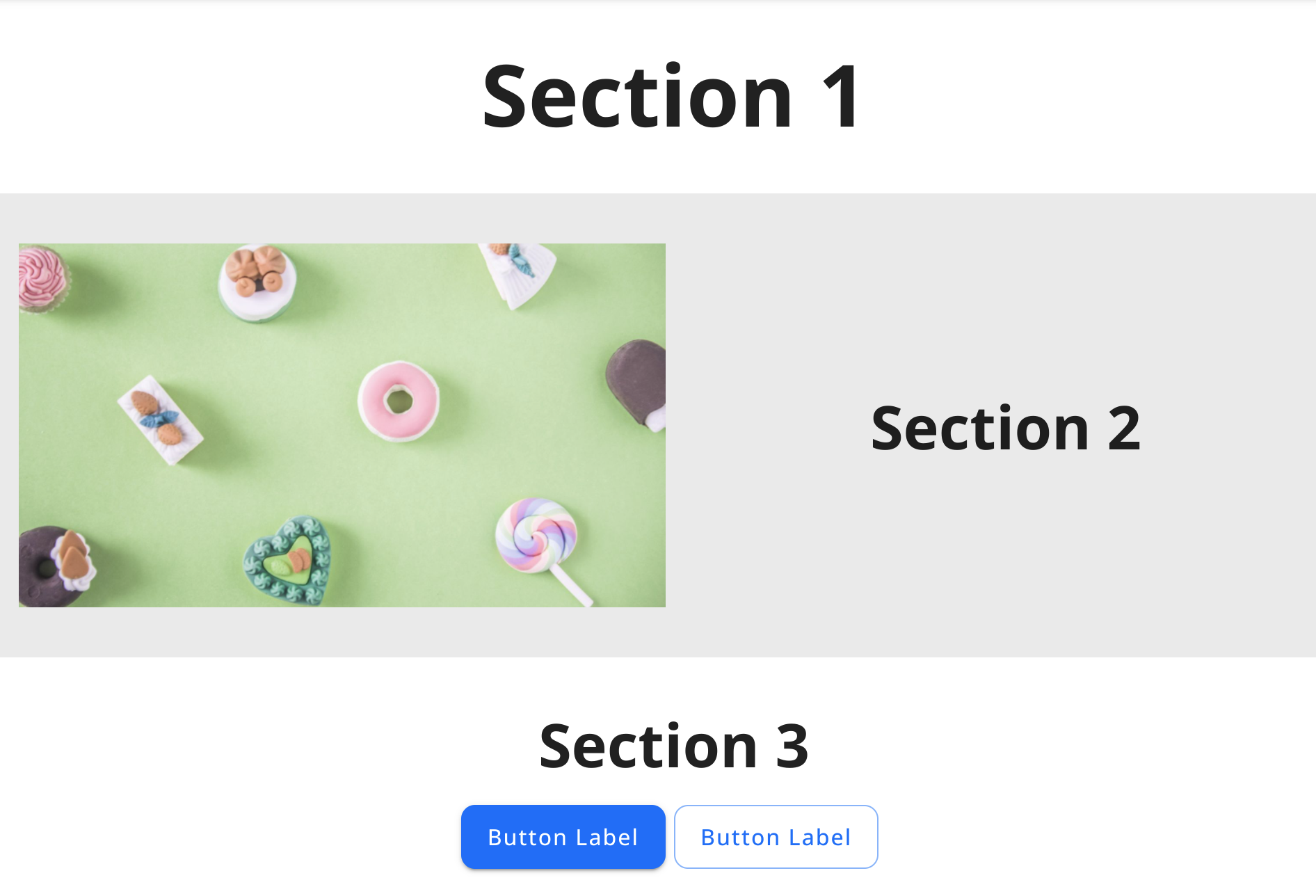
An example of page sections:
In the example below, we see 3 Sections:
- Section 1 - A Title section
- Section 2 - A Feature section that features an image on the left and associated text on the right.
- Section 3 - A Call to Action section with text on top and 2 buttons below.